| echarts折线增加阴影 | 您所在的位置:网站首页 › echarts 折线图拐点颜色 › echarts折线增加阴影 |
echarts折线增加阴影
|
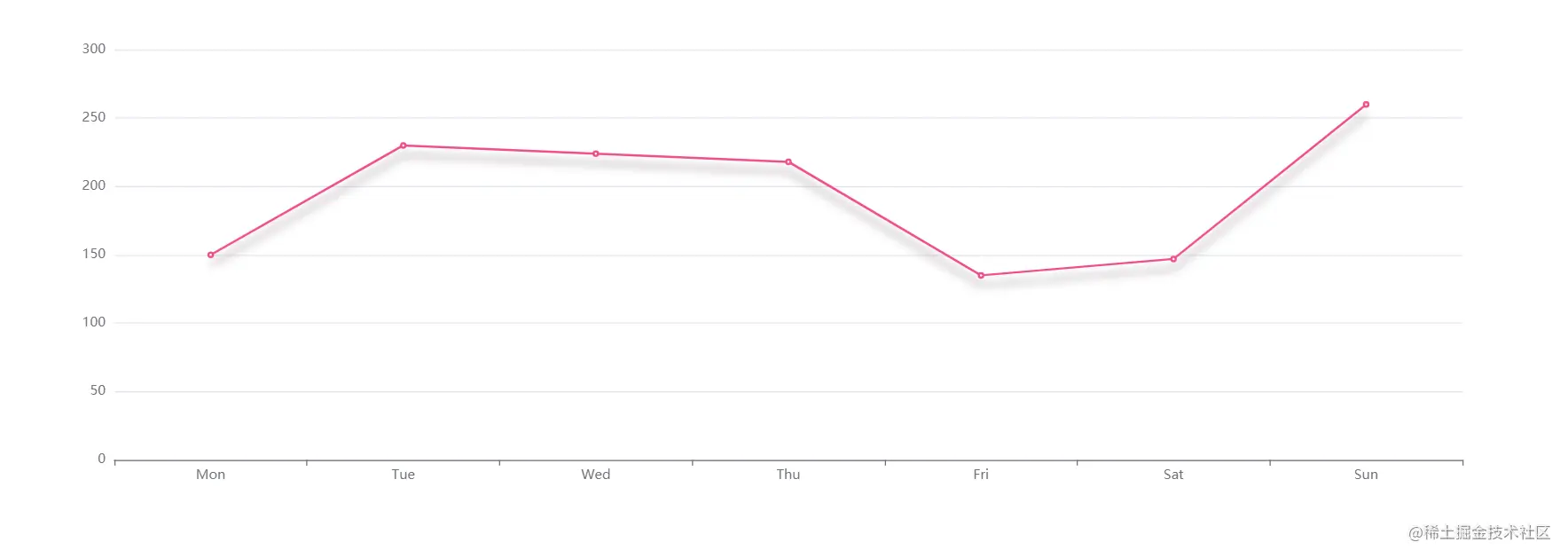
原文:掘金 echarts折线图阴影小技巧 前言 echarts作为我们前端小伙伴常用的可视化库,那我们画出有阴影的折线图,让折线图比较立体感。 可以使用折线图的 lineStyle 如有错误,请大佬指正 不加阴影的折线图是这样的不加阴影的折线图是这样的
看起来是不是比较有立体感,层次感,那这样阴影是怎样是实现的,话不多说,直接上代码 js代码 import * as echarts from "echarts"; export default { name: "Home", components: {}, mounted() { this.Draw(); }, methods: { Draw() { var chartDom = document.getElementById("main"); var myChart = echarts.init(chartDom); var option; option = { xAxis: { type: "category", data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"], }, color: ["#F14F8C"], yAxis: { type: "value", }, series: [ { data: [150, 230, 224, 218, 135, 147, 260], type: "line", lineStyle: { // 阴影部分 shadowOffsetX: 0, // 折线的X偏移 shadowOffsetY: 9,// 折线的Y偏移 shadowBlur: 8, // 折线模糊 shadowColor: "rgba(145, 132, 132, 1)", //折线颜色 }, }, ], }; option && myChart.setOption(option); }, }, };例子是官方的折线图,主要部分是lineStyle部分,这个利用echarts的 lineStyle 属性画出一个偏移的折线,在模糊一下,使之看起来像一个阴影,就完成了。 |
【本文地址】
公司简介
联系我们